Recentemente saiu a última versão do Twitter Bootstrap e esta trouxe alguma novidades. Entre outras mudanças a semântica dos formulários alterou-se um pouco.
Para quem usa o jQuery Validation Plugin para validar os seus formulários tem que fazer algumas alterações para que este funcione correctamente com o bootstrap 3.
Exemplo:
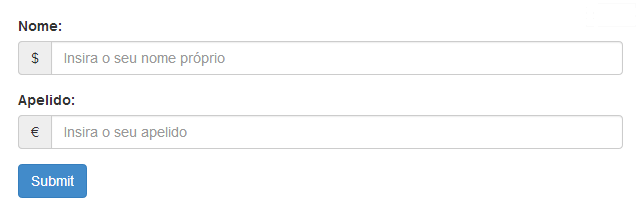
Primeiramente é necessário criar um formulário. Para este exemplo, criamos dois campos de texto (‘firstname’ e ‘lastname’) e um botão para submeter um formulário.
<form>
<div class="form-group">
<label class="control-label" for="firstname">Nome:</label>
<div class="input-group">
<span class="input-group-addon">$</span>
<input class="form-control" placeholder="Insira o seu nome próprio" name="firstname" type="text" />
</div>
</div>
<div class="form-group">
<label class="control-label" for="lastname">Apelido:</label>
<div class="input-group">
<span class="input-group-addon">€</span>
<input class="form-control" placeholder="Insira o seu apelido" name="lastname" data-menssage-required="ola mundo" type="text" />
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
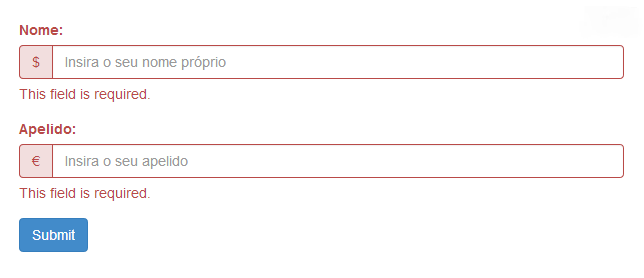
Em seguida iremos adicionar a validação do formulário. Depois de incluímos o plugin, é necessário alterar algumas opções para torna-lo completamente compatível com o TB3.
$('form').validate({
rules: {
firstname: {
minlength: 3,
maxlength: 15,
required: true
},
lastname: {
minlength: 3,
maxlength: 15,
required: true
}
},
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
},
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function(error, element) {
if(element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});
As opções:
- “highlight” e “unhighlight” adicionam e removem a classe .has-error aos elementos inválidos;
- “errorElement” define o elemento a usar como erro. Pode definir “p” ao invés de “span”;
- “errorClass” define a classe do elemento com o erro;
- “errorPlacement” altera o locar onde a mensagem de erro é colocada;
Caso se tenha mais que um formulário na nossa aplicação, pode-se definir estas propriedades como pré-definidas, evitando assim tendo de se repeti-las.
$.validator.setDefaults({
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
},
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function(error, element) {
if(element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});